
Gfdnavi (Geophysical fluid data navigator) は、現在開発中の、地球流体デー タのアーカイブ、データベース化、解析、可視化、そして発見、知見システム です。開発はまだ初期段階であり、今後大きく変貌する可能性があります。 今のところ Gfdnavi のソースは cvs レポジトリーのみに入っており、 電脳サーバーにアカウントのある方しか入手できません。
Gfdnavi は地球流体データを web を通じてアクセスできるようにします。 NetCDF など、地球流体分野で用いられているデータの自己記述性を活かし、 データを自動スキャンすることでメタデータを引き出して登録します。 また、テキストファイルの形でメタデータを補い、データベースを豊かにする こともできます。
本稿では、Gfdnavi の資源を入手して、テスト用のデータベース作り、様々な メニューの利用の仕方を説明します。
以下は現在のイントール方法です。今後はより簡単になる予定です。
実行プラットフォームは linux です。 Windows でも基本的に変わらないと思いますが、試してません。
% cd your_work_dir
% cvs -d dennou-k.gfd-dennou.org:/GFD_Dennou_Club/ftp/arch/davis/cvsroot co gfdnavi
% rails gfdnavi
(いくつかのファイルについて置き換えて良いか質問されるが、
すべて n にする。つまり CVS 版を利用するようにする)
Rails では通常は、上記の rails コマンドによって、 新しいアプリケーションの雛形を作ります。 この中にはユーザーが作成していく部分と、 rails のヘルパーコマンド等ユーザーの編集が想定されてない部分があります。 cvs にはユーザー作成部分だけが入ってますので、 チェックアウト後に rails コマンドを走らせます。 なお、上記の実行の順番を逆にしてはいけません。
以降の作業はここでできた gfdnavi ディレクトリーにて行います:
% cd gfdnavi
VizShot は、GPhys の新しい描画ツールです。GPhys の次のリリース版には取り込まれますが、 現在は cvs 版しかありませんので、個別にダウンロードして入れます。
VizShot の cvs 版はここからダウンロードできます。 これを、上で作られた gfdnavi の下にコピーします。まず、その下の lib の下に、numru というディレクトリーを掘ります。
% mkdir lib/numru
この下に、ダウンロードしたファイル vizshot.rb をコピーしてください。
データベースの内容(テーブルとその 中身)は自動生成できますが、最初にデータベースを作るのは、 どの sql を使うかとかユーザー名の設定をどうするかで自由度が あるので、別立てでします。mysql を使う場合
% mysql -u root -p
などでログインします(これはパスワードありで rootでログインする場合。 パスワードを対話的に打ち込むと、mysqlセッションになります)。
mysql> create database gfdnavi_development; mysql> create database gfdnavi_test; mysql> create database gfdnavi_production; mysql> grant all on gfdnavi_development.* to 'davis'@'localhost' identified by 'hogehero'; mysql> grant all on gfdnavi_test.* to 'davis'@'localhost' identified by 'hogehero'; mysql> grant all on gfdnavi_production.* to 'davis'@'localhost' identified by 'hogehero';
これでユーザー名 davis のパスワードは hogehero になります。 このまま使うのでなく適当に変えることをお勧めします。 ユーザー名も何でも構いません。
ついで、データベース設定ファイルを編集します。 行ったユーザー設定を反映させて gfdnavi/config/database.yml を以下のように編集します(パスワード等は適宜変えてください。下記では # ではじまるコメント部分は省略してます)。
% cat config/database.yml development: adapter: mysql database: gfdnavi_development host: localhost username: davis password: hogehero test: adapter: mysql database: gfdnavi_test host: localhost username: davis password: hogehero production: adapter: mysql database: gfdnavi_production host: localhost username: davis password: hogehero
開発用データベースを利用します。 まず、gfdnavi ディレクトリーの下で以下を実行してください。
% rake db:migrate
これで、gfdnavi_development データベースにテーブルが作成されます。
はじめて場合はこれだけでいいのですが、開発中にデータベースの テーブルの構成や列が変更される場合があります。また、データベースの 中身を空にしてやり直したい場合もあるでしょう。そういった場合は、 下記のようにします。
% rake db:migrate VERSION=0 % rake db:migrate
ここでは、最初の rake db:migrate VERSION=0 によって、 データベースのバージョンを管理するためのすべてのテーブルが 消去されます。よって、はじめて実行するのと同じ状態で、次の (VERSION=0なしの) rake 実行によって gfdnavi が使う テーブルが作成されます。
いずれにしても、この段階ではテーブルという器が用意されるだけで、 中身は何も入ってません。
次に、Gfdnavi 付属のテストデータを登録することで、中身を作りましょう。 その方法は、2つあります。
1. は % mysql -u davis -p gfdnavi_development < db/development_data.sql
でできますが、ここでは 2. を行いましょう。2. の場合、ディレクトリーツ
リーをスキャンしますので、テストデータ以外にも適用できるので。
2. は、下記によって実行されます。
% rake setup
これによって、2. のデータ自動スキャン以外にも下記の setup が行われます:
ここは飛ばして構いません。
ユニットテストを使うことで、動作確認ができます。 以下でエラーが発生しないことを確認する程度で十分です。
% rake clone_structure_to_test % ruby test/unit/variable_test.rb % ruby test/unit/keyword_attribute_test.rb
ここは本チュートリアルの実行の自体には必要ないので、 読み飛ばしても構いません。(読んでおくことを推奨しますが。)
Gfdnavi が扱うデータは、指定されたディレクトリー以下の全 ディレクトリーツリー内にあるものです。ツリー構造をそのまま登録します。 もちろん扱うデータが少なければファイルをフラットに並べて構いません。
その「データのトップディレクトリー」(以下データトップと呼びます)は、
config/gfdnavi.yml
ファイルで指定します。gfdnavi.yml の現在のデフォルトの内容は、 次のようになってます。
data: RAILS_ROOT/public/data diagram: RAILS_ROOT/public/diagrams user: RAILS_ROOT/usr work: RAILS_ROOT/tmp/work ignored_dirs: - !ruby/regexp /^CVS$/i - cvsroot
ここで、RAILS_ROOT は、現在いるはずの gfdnavi ディレクトリーです。 デフォルトでは、データトップはその下の public/data になります。 public/data にはあらかじめテスト用データが入ってます。 他にもデータに情報を付加するためのメタデータファイルが格納されています。 スキャンされるデータファイル、メタデータファイルの種類や、登録される内容、 メタデータファイルの書き方に関しては データおよびディレクトリツリーの自動スキャン を参照してください。
diagram で指定しているのは Gfdnavi が作業用に作る画像ファイル置き場で す。ここ、および work ディレクトリーは時々手で掃除したほうがいいでしょ う。(公開運用用には、別途掃除手段が開発される予定ですが、今のところは 自動掃除したければ自前で cron 等で行うしかありません。)
user で指定するのは、ログインできるアカウントを持つユーザーが Gfdnavi で作った画像やデータやスクリプトを保管する場所です。 この下にそれぞれのユーザー名で作られるディレクトリーが、各自の 「ホームディレクトリー」になります。その中身を公開するか、 自分だけのものにするか、あるいは特定のグループで共有するかは、 生成物を作るときに指定できます。他のユーザーのものは、みる権限のあるも のだけが表示されるようになってます。ログインしない一般ユーザーは、 完全公開とされた生成物だけが見られます。
以上により、開発用データベース gfdnavi_development に、用意されたデータのディレクトリーツリーが丸ごと登録されましたので、 サーバーを立ち上げてブラウザーで実際にアクセスしてみましょう。
Gfdnavi の機能やレイアウトは急速に発展してますので、 以下はあくまでも現時点でのスナップショットです。
Ruby on Rails には(従って Gfdnavi にも)、webrick という web サーバーが同梱されています。従って、apache が運用されていないサーバーでも web サーバーを簡単に立ち上げられます。 ポート番号も任意に選べますので、apache が立ち上がっていても 問題ありません。webrick のデフォルトのポート番号は 3000 です(通常 http に使われるポート 80 は一般ユーザー権限では使えません)。
それでは、webrick を立ち上げてみましょう。ここではポート 3003 を使うことにします。
% ruby script/server --port 3003
これだけで、web サーバーが立ち上がります。 次のようなメッセージがコマンドラインに表示されるでしょう。
=> Booting WEBrick... => Rails application started on http://0.0.0.0:3003 => Ctrl-C to shutdown server; call with --help for options [2006-08-25 15:33:07] INFO WEBrick 1.3.1 [2006-08-25 15:33:07] INFO ruby 1.8.2 (2005-04-11) [i386-linux] [2006-08-25 15:33:07] INFO WEBrick::HTTPServer#start: pid=25680 port=3003
このあとは、ブラウザーからのアクセスに応じて、メッセージが表示されてい きます。
script/server は、デフォルトでは開発版のデータベースを使うことになってますので、 gfdnavi_development が使われます。本番用のデータベース gfdnavi_production を使うには、オプション -e production をつけます。
Gfdnavi は web ブラウザーからアクセスします(将来的には web サービスにより、ブラウザー以外からのアクセスを想定したサービスも 実装される予定です)。
Web ブラウザーの URL を入れる窓に http://localhost:3003/ と入れ、リターンキーを押しましょう。下記の画面が現れるはずです。 Start from here となっているところは、検索画面 (/search) へのリンクです。 検索画面へのリンクさえつければ、トップページ (public/index.html) は好きなように置き換えて構いません。
<a href="TUTORIAL1.files/TopPage.png"> <IMG SRC="TUTORIAL1.files/TopPage_s.png"></a>
現在下記のメニューがあります。
Gfdnavi はログインしなくても一部の機能を除き使えるように なってますが、はじめて立ち上げる際には管理者パスワードが デフォルトのままになってますので、まずはログインして変更しましょう。
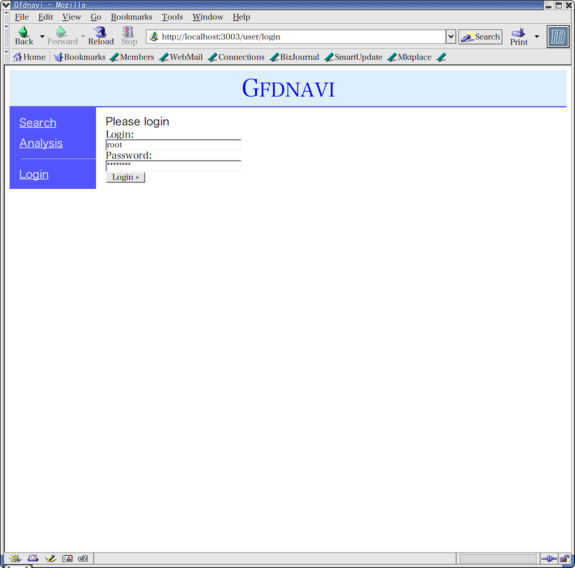
http://localhost:3003/usr/login/ を開くとログイン画面に なります。管理者のユーザー名は root、初期パスワードはこれを 2回繰り返したものです(わかりますね?)。
root でログインすると次の画面が現れます。change password をクリックして、パスワードを変更しましょう。パスワードは 暗号化されてデータベースで管理されます。
管理者以外のユーザーは "add user" メニューで登録できます。 ついでに自分のアカウントも作りましょう。これは root とは 別にするのが良いでしょう。
次に左メニューの Search をクリックしましょう。 ブラウザーに直接 URL http://localhost:3003/search/ を入れても同じです。すると、次のような画面になります。
上記のユーザー管理を行った場合は、root でログインしてますから、 左の Logout を押していったんログアウトし、改めて自分のユーザー名で ログインしましょう。改めて Search を押すと同じ画面が現れます。
Explorer 風にディレクトリーが一つ表示されているのがおわかりでしょう。 データを納めるルートディレクトリーです。 ご想像通り、クリックして開いていくことができます:
左窓で色が反転してるディレクトリー (ncepというディレクトリー) が 現在選択されているディレクトリーです。 右側の窓には、このディレクトリーの内容が表示されます。
さらにこの下の UV.jan.nc というディレクトリーをクリックしてみましょう。
実は、UV.jan.nc はファイルシステム上はディレクトリーでなく ファイルです(NetCDF形式です)。しかし、Gfdnavi上では、 データを格納するディレクトリーとして扱われます。 この画面は、UV.jan.nc という NetCDF ファイルに、U, V という2つの変数が入ってることが示されています。 (NetCDFに詳しい方へ。ここでは座標変数は表示されません。 代わりに各変数は座標変数を持つものとして扱われます。 GPhys という座標情報込の多次元データオブジェクトで扱われるものが、 Gfdnavi の変数になります。よって、サポートされるファイル形式は NetCDF, GrADS, grib です。)
上の画面で、変数名 U をクリックしてみましょう。 すると次の画面が表示されます。
その変数に直接ついている説明だけでなく、 すべての親ディレクトリーの説明が表示されます。 ツリー上にデータを整理する場合、 各ディレクトリーはその下のすべてに共通する括りであるのが通常なので、 Gfdnavi はそれを活かしているまでです。これによって、 共通するメタデータは、しかるべきレベル(ディレクトリー)に 一回だけおけば良いということになります。ディレクトリーツリーを XML 的な階層構造と等価に扱っていると言ってもいいでしょう。
この画面の上のほうの "Add this variable for analysis/visualization" をクリックすると解析可視化画面になりますが、まとめて次の節で説明します ので、再び Search に戻りましょう。今度は、左窓で ncep を選択して、 再び UV.jan.nc を右窓に表示しましょう(3つ前の図になります)。 ここで右窓で UV.jan.nc をクリックすると次の画面になります。
階層を一つ上に上がっただけなので、説明の内容はほとんど変わりませんが、 上のほうに
DOWNLOAD THIS FILE
というボタンがあるのがわかるでしょう。ここをクリックすると、 ファイル UV.jan.nc がダウンロードできます。Gfdnavi では ファイルもディレクトリー扱いですが、上の画面を良く見ると [plain file] と書いてあります。実際は plain file であるものは、 ダウンロードの対象になるようになっているのです。
再び Search に戻って、右窓の UV.jan.nc の前についた "Add children" をクリックしましょう。
すると、UV.jan.nc 中の変数、すなわち U と V をリストに入れて、解析可視化画面に切り替わります。
Variables 欄に U, V が表示されます。また Search に戻って、 今度は T.jan.nc 中の変数 T を Add してみましょう。
すると、今度は T も Variables 欄に加わりますので、T の前のチェックボックスをクリックしてください。 次のようになります。
Action のラジオボタンが Draw を選択してますので、 可視化メニューです。初期には Figure Type として、 ごく簡単な選択ができるだけになってます。 ここで右上にある open option menu をクリックしてください。 すると、次のようにオプションメニューが現れます。
show dimension など、「show 何々」というオプションがありますので、 クリックするとそれぞれに対応する窓が表示されます。 全部表示した画面を次に示します。 このようにブラウザーの横幅十分取るようにすると良いでしょう。
draw ボタンを押すと次のように描画されます。 Dimension 窓を見ると T というデータは lon, lat, level の3次元で、 今は level = 1000 hPa つまり地表付近の水平断面が描かれていることがわかります。 次の画像では、できた図がなるべくスクリーンショットに収まるよう、 少しスクロールし、オプション窓の一部は閉じてます(でも下が切れてます)。
General options for drawing では、図のサイズや、新しい図を書いたときに 古いのを消すか残すか(Keep)、座標系の表示法(地図投影を含む)を指定しま す。Keep を選択すると、新しい図をどんどん並べていきます。 次の画面は、断面高度を変えて3回図を書いたものです。
それぞれの図の右上の×印をクリックすると図を消せます。 また、それぞれの図中で左クリックすると、 ダウンロードと保存のポップアップメニューが現れます(右端の図をみてください):
download script and data メニューは、クリックした図を書く Ruby スクリプトと、そのために必要な最小限のデータを入れた NetCDF ファイルを tar.gz で固めたものをダウンロードできます。
ダウンロードした gfdnavi.tar.gz を展開すると、
gfdnavi.rb gfdnavi_000.nc
というファイルができますので、
ruby gfdnavi.rb
を実行すると、ブラウザーに表示のと同じ図が描けます。 ただし、実行するマシンに GPhys がインストールされている必要があります。 現在は、gfdnavi.rb は VizShot をまるごと展開して含むようになってますので、別途インストールは不要です。
一方、ポップアップメニューで save diagram をクリックすると、 図の保存メニューになります。 次のように、適当に窓に入力して save ボタンを押すと保存されます。 公開範囲は group 欄で指定します。everyone は一般公開です。 横の create group メニューで、自分のアカウントを含むグループを作れます。
保存した図は Search メニューで見ることができます。
これまではなかった usr というディレクトリーが作られていて、 ユーザー名の下に画像データが収まっているのがわかります。
変数を2つ選ぶとベクトル図も描けます:
図を複数表示し、一つの図の上の水色のバーをドラッグして別の図の上にドロッ プすると、2つを重ねた図ができます。
このスクリーンショットでは見えませんが、左の図を ドラッグして右の図にドロップしすると、3番目の図ができます:
このように、ベクトル図とコンター図を合成できるというわけです。
Analysis メニューのラジオボタンで Analysis を選ぶと 「解析」メニューになります。デフォルトでは関数 mean0 と stddev0 が選べます。それぞれ、最初の次元(0番目と数える) に関する平均と標準偏差です。ためしに変数 T に対し mean0 を選んで、analyze ボタンを押すと、 平均がとれます。
実行前:
実行後:
実行後には Variables 欄に T_mean0 というのが増えているのがわかります。 これを Draw することで、最初の次元、つまり経度に関する平均を描画できます。
ここで得られた T_mean0 は、ダウンロードでき、さらにアカウントがあれば サーバー上に保存することができます。変数名をクリックすると、 次のようにポップアップ窓が現れます。
download data をクリックすればダウンロード、save data をクリックすればサーバー上で保存です。後者を選ぶと、 次のような保存画面が現れます。
保存後に Search を開くと、次のようにユーザー用データディレクトリーに ファイルができてるのがわかります。保存しておけば、Gfdnavi に次回ログインしたときにも利用できます。